We all know that load time is an SEO factor. Now Google is also including Core Web Vitals into ranking factors. So, Pagespeed score will also play an important role in web page rankings. If you check the Pagespeed of any web page, you will see several suggestions. Many suggestions will be related to render-blocking resources, images, Minify CSS, Minify JS, unused JavaScript, and Unused CSS. You can optimize servers and images on your own. But what about CSS and JS. All these things are related to design. Designers mostly use a design framework like Bootstrap for making the theme and then add customization. So, they end up using multiple CSS files of different components used in the design. Some components may including Bootstrap, Fontawesome, Slider, and custom CSS. I have seen websites with more than 10 CSS files. In many cases, a website hardly used 30% of CSS rules written in imported CSS files. Even if a website is built on Bootstrap, it doesn’t use all the Bootstrap CSS components. The same goes with font awesome. Just to use some social media font icons, you have included the whole library of hundreds of icons.
To improve load time and Pagespeed score, it is important to keep the CSS file size as low as possible. If you remove a CSS file, it will negatively affect the design of your website. You cannot remove a CSS file or a part of CSS code until you are sure that the file or part isn’t being used. If you are not a designer, it isn’t an easy job. In this article, I will discuss how you can remove unused CSS rules and optimize the CSS of your website.
Remove Unused CSS
Recently while optimizing my blogs, I found an interesting tool that helped me in optimizing
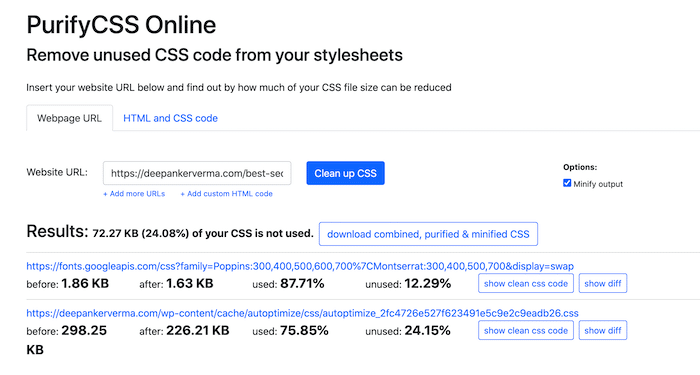
I am talking about PurifyCSS Online. This tool effectively helps in removing unused CSS code from your stylesheet. the CSS files of my blogs. I used this tool to remove unused CSS rules and managed to reduce CSS code by 65%.

You need to enter the URL of your blog and then click on the CleanUp CSS button. It will tell you what part of CSS is not being used by the page. You also get an option to download the combined, purified, and minified part of CSS that is being used by your web page.
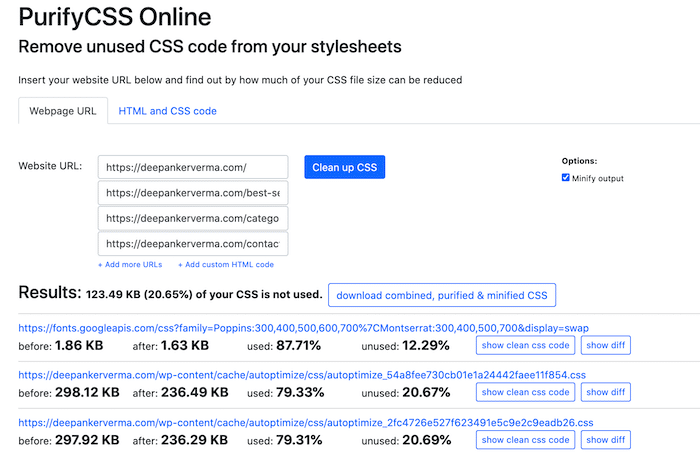
But here is an important thing you need to understand before using this tool. A website or a blog contains different kinds of pages including Home Page, Page, Post, Archive, Contact, Tags, and a few more. Different page types use different CSS rules. So, you cannot just enter the home page to be sure what CSS is not being used. Maybe some part of CSS is not being used by the home page but is being used by post pages. So, first of all, make a list of all types of URLs your website has and then take 1 URL of each.
For example:
- https://deepankerverma.com/
- https://deepankerverma.com/best-seo-tools/
- https://deepankerverma.com/category/affiliate-marketing/
- https://deepankerverma.com/contact-me/
On this blog, I don’t have author pages and tag archive pages.

As in the screenshot, 20.65% of the CSS is still not being used by my pages. I can still save 123.49KB.
Now when you have a final CSS with just CSS rules being used by your blog, you can remove all existing CSS files and included just this one. Do not delete the existing CSS files from your server. Just comment on their import code from the header and include the import code of this new CSS file. After this check, if your website is working. Check all the components like sliders, forms, dropdown menus, Hover effects, and color effects. If anything isn’t working, you didn’t include all types of pages while finding the unused CSS. In this case, revert to older CSS files and then try again to check for unused CSS files by adding all the pages that may cover the CSS rule usage of your CSS files.
If you think this tool requires too much manual work and you are not able to find the best results, you can go with a professional but a paid tool called UnusedCSS.

This tool just asks you the home page URL and uses its own crawlers to find the CSS rules by different web pages. As it scans all the web pages available on your website automatically, you don’t need to do any manual work and it accurately finds the unused CSS rules. Then it gives you an optimized CSS file you can use on your blog.
Wrap UP
Along with removing Unused CSS, you should also optimize Javascript and HTML code to improve your web page. Minify CSS, JS and HTML. You should also optimize images for better image delivery. If you think this task is difficult for you, you can hire me. I don’t charge much.

Leave a comment